1. create an override folder: https://getpublii.com/dev/theme-overrides/
2. copy the config.json to the overrride folder and add something like
"postTemplates": {
"portfolio": "portfolio filter"
},as described here: https://cv.domagic.site/posts/alternative-post-template-with-filter-for-publii-cms
3. duplicate the index.hbs and move this copy to the override folder. Rename it to post-newname.hbs, as described here: https://getpublii.com/dev/how-to-create-custom-templates/
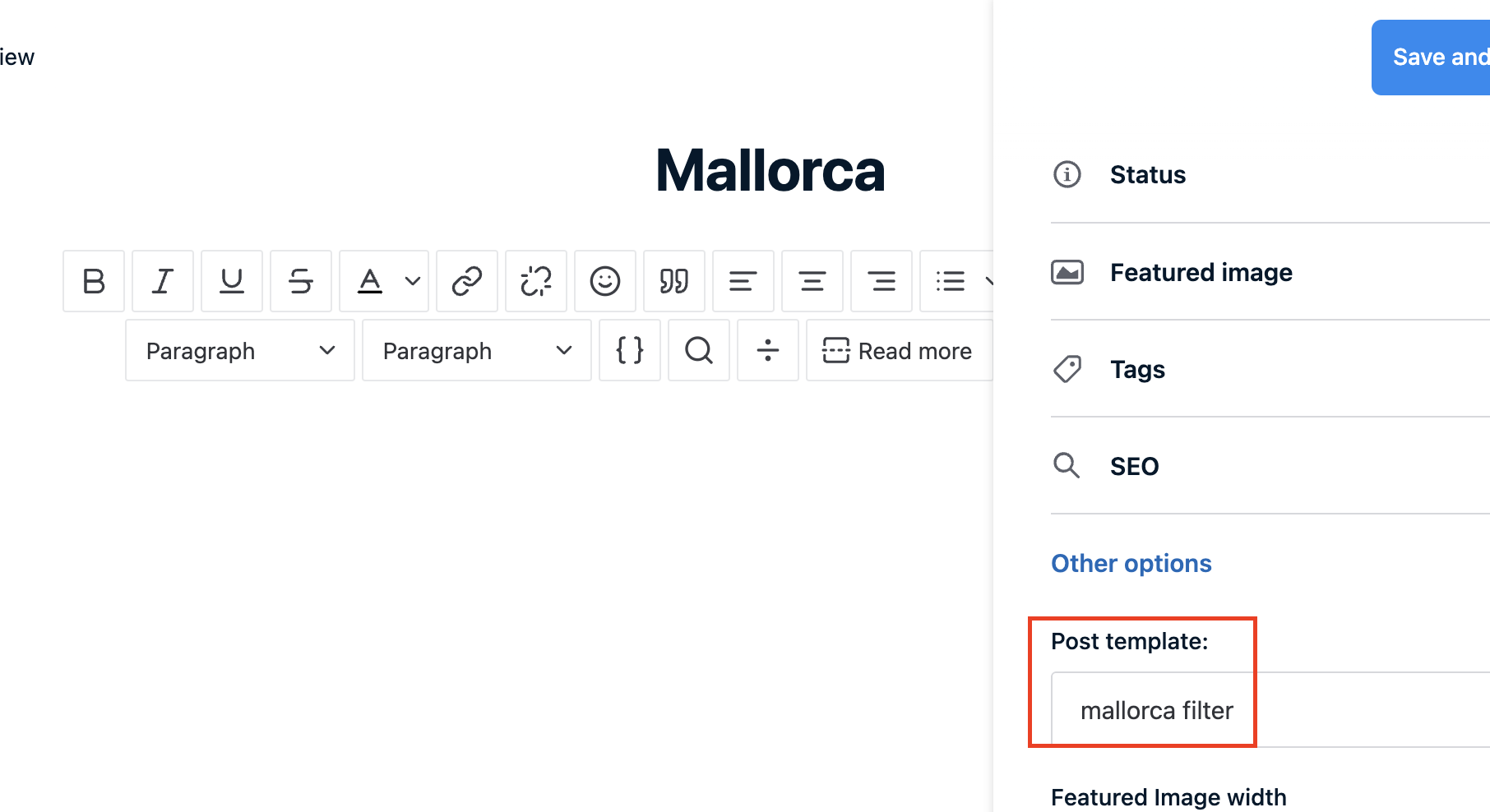
4. The post-newname.hbs will be used as a post template. Create a post and choose the template:

5. I built this template to show all posts regarding my trip to Mallorca, so I named the post template "mallorca filter", as it shows posts with the tag 'Mallorca', only.
To achieve this, follow the instructions: https://getpublii.com/dev/how-to-display-posts-connected-with-a-specific-tag-name/
Find the the {{#each post}} helper and replace it with
{{#each @website.contentStructure.tags}}and add
{{#checkIf this.name '==' 'TAGNAME'}}
{{/each}}
{{#if this.postsNumber}}
{{#each this.posts}}Replace TAGNAME with the tag you want to show/filter. Use the name, not the slug, in my case Mallorca, not mallorca.
Find the closing helper part {{/each}} and put the following code right before the helper:
{{/each}}
{{/if}}
{{/checkIf}}